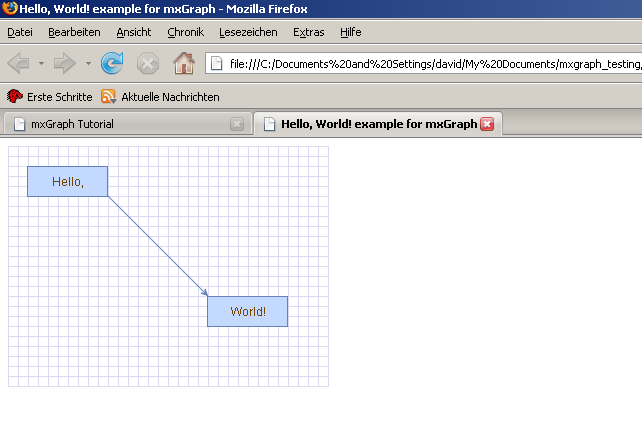
Open up the util. Ignore the reference to the parent cell for now, that will be explained later in this chapter. By placing all of the interaction on the client, mxGraph provides the true feel of a application, rather than seeming like a dumb remote terminal. For detailed licensing questions you are always advised to consult a legal professional. Overlapped vertices It can be seen that the World vertex is in front of the Hello vertex. The concept of parents and groups is discussed later in this chapter, but without going into too much detail, if a cell does not have cell parent, the graph container is its parent for positioning purposes. This can be disabled in the options menu, but note that running from the local file system is not a deployment scenario of mxGraph, this would only happen during development. 
| Uploader: | Daihn |
| Date Added: | 25 January 2005 |
| File Size: | 18.17 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 83112 |
| Price: | Free* [*Free Regsitration Required] |
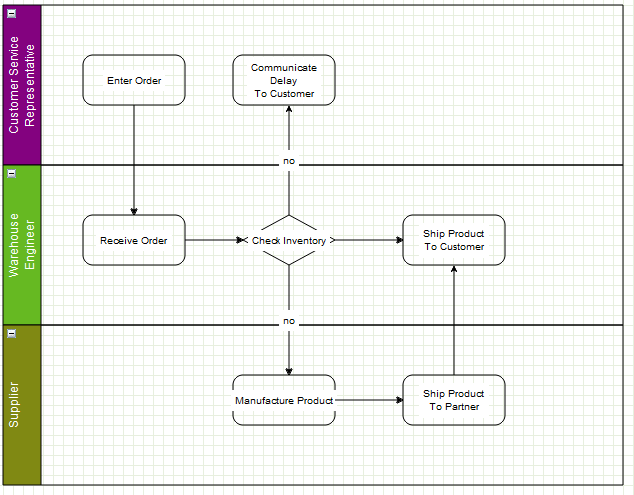
Alternative approaches to display interaction diagrams have been taken that use the AJAX approach, but weary of the AJAX term to suggest that the solution is technological more advanced.
20mxGraphUserManual_图文_百度文库
This is an incredibly simple architecture that only requires a web server capable of serving html pages and a JavaScript enabled web browser. The HTML source contains two main sections, the head and the body. Each user manual is specific to one technology, along with generic sections, such as this introduction and layouts. There are more complex graph analysis algorithms, these being often applied in domain specific tasks.
Edge promotion occurs, by default.
mxGraph Changelog
Sign up or log in Sign up using Google. The JavaScript code in turn uses the underlying vector graphics language on the active browser to render the displayed diagram, SVG for the more standards compliant browsers and VML in the case of Microsoft Internet Explorer.

As you can see, these define visual attributes on the element they act upon. If you're laying out from the child-most cells to the top-most container, you might need to switch: The forums combine the advantages of many users helping to answer questions along with the guidance of active mxGraph developers ensuring the quality and correctness of responses and that as many questions as possible are answered.
Ignore the reference to the parent cell for now, that will be explained later in this chapter. This div is the container the mxGraph component will be placed within. Again, the mxGraph-based editor might provide the means to alter the boolean value. Note that the source and target vertices should already have been inserted into the model. Visual feedback taking longer than about 0.

Developers will find the implementations of each library in the different technologies share the same architecture and API across the product range. Commercial customers receive distributions through a protected download mxgraaph described in their purchase email.
Subscribe to RSS
You can add vertices and edges using the add method on the model. Note that the mxclient. All modern browsers support receiving and uncompressing transmissions compressed at the server end and all good web servers support detection of those browser that do not support it and send the uncompressed version as a fall-back.
Unzipping this mxfraph the mxBasePath and removing the load of the complete mxClient.
mxGraph Changelog
However, although the transactions to the model are stored on the model, mxGraph is designed in such a way that the main public API is through the mxGraph class.
This method should only be used for parts of compound model changes. Singletons are mapped to global objects where the variable name is the same as the class name. There is no mxrgaph phase with JavaScript it is an interpreted language so basic typographical errors mxgrsph often only caught at runtime, unless you obtain a syntax checking tool in your IDE.
Possession, use, or copying of the software described in this publication is authorized only pursuant to a valid written license from JGraph Ltd. That is, there is a counter in the model that increments for every beginUpdate call and decrements for every endUpdate call. One option to provide filtering functionality is to check some state before rendering mxgaph cells.
These concepts allow sub-graphs to be visualized and edited as if they are a complete graph.
This includes event handling, mxGraph can handle the events for its container, even if the rest of the web page used a completely different event model. The requirements of many of these libraries is driven by both improving web site design and usability, as well as to assist production of what we generally refer to as application features menus, windows, dialogs, persistence, event handling, etc.
Flex is a web application framework written by Adobe that uses the Flash browser plug-in. If the string starts with no semicolon, the default style is used. The diagram below shows the values of x,y for various edge labels in relative mode. In createEdge the geometry is set relative for every edge created using this prototype.

Comments
Post a Comment